Durante a navegação sua aplicação está funcionando corretamente, mas ao atualizar a página, ou carregar o endereço da barra de favoritos você recebe o famoso erro 404 de página não encontrada? Esse problema ocorre ao usar rotas no Angular e hospedar a aplicação atrás de uma distribuição do CloudFront.
Existe uma pequna configuração a ser feita no CloudFront para enviar quaisquer links não encontrados como arquivos físicos no S3 para sua aplicação interpretar e realizar a navegação por rotas.
Para simular o problema, vamos utilizar a aplicação exemplo para rotas Angular, mas fique a vontade para usar a sua e simplesmente testar a solução.
Projeto Angular
Após realizar o download do projeto, executei os seguintes comandos:
npm install
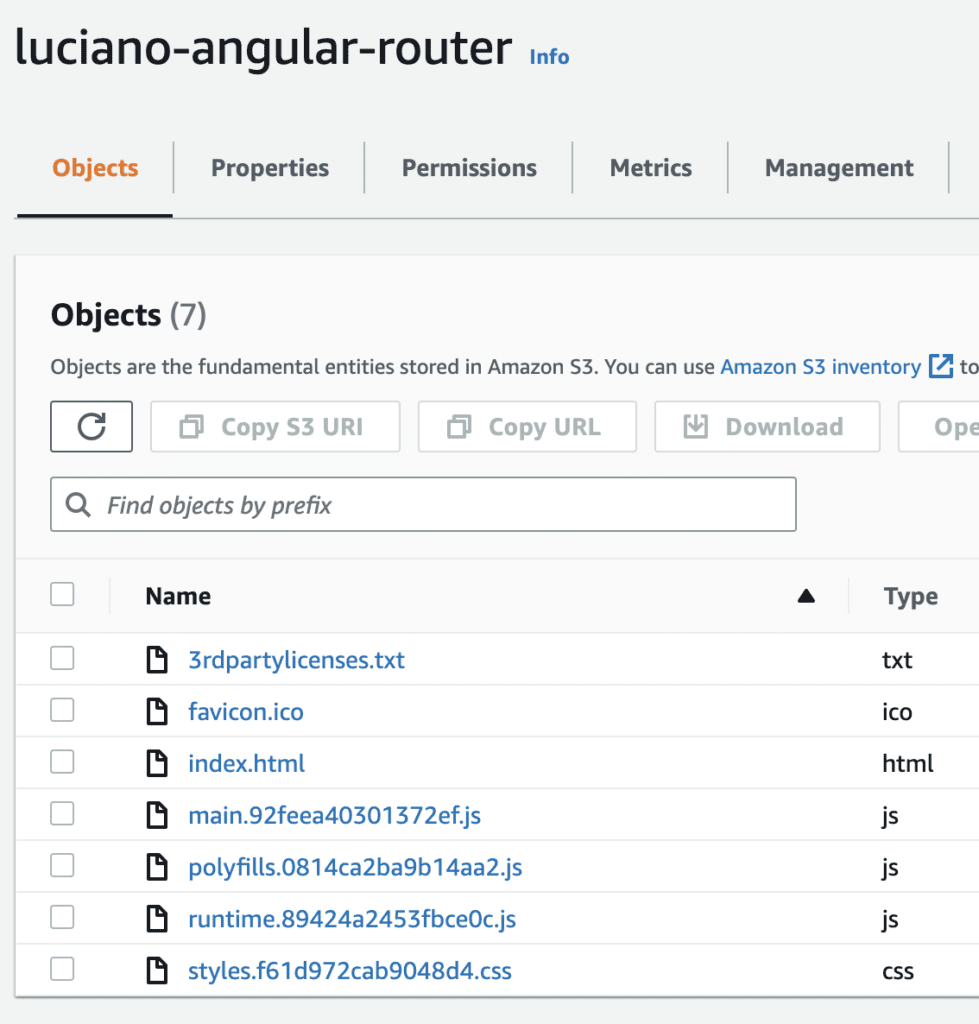
npm run buildAo finalizar, será criada a pasta “dist/” na raiz do seu projeto. Iremos subir todos os arquivos dessa página em um Bucket S3.

Aplicação
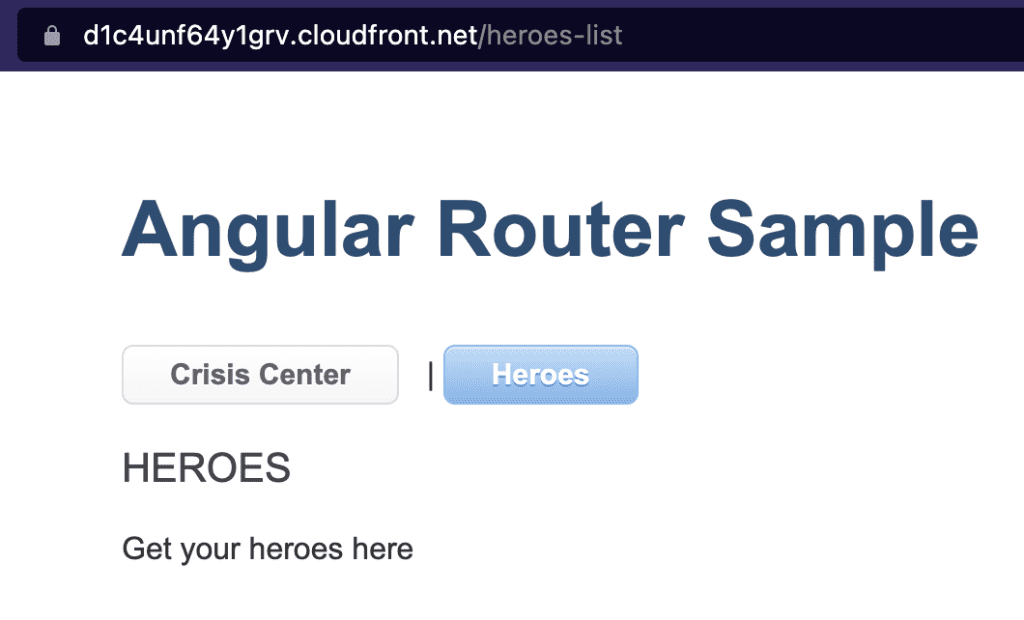
Conseguimos acessar e utilizar toda a aplicação.

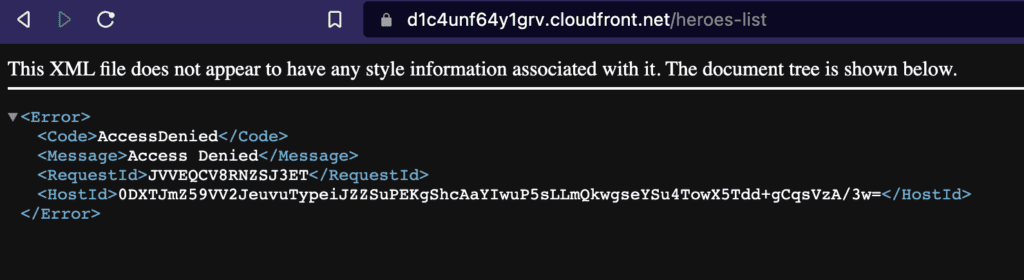
Mas, infelizmente, ao tentar atualizar a página ou acessar por um link de rota, recebemos o seguinte erro:

Tudo bem, sem pânico, a solução para esse problema é muito simples. Mas primeiro, vamos entender por que ele acontence.
Ao navegar pelas rotas Angular, a aplicação utiliza a própria URL para servir como histórico e ponto de entrada direto na aplicação. Em outros servidores web como Apache e NGinx existe uma configuração adicional para enviar a URL acessada para a aplicação Angular escolher fazer com ela. Sem essa configuração o servidor web irá simplementes tentar buscar o arquivo em disco.
Configuração no CloudFront
No CloudFront é necessário exatamente a mesma configuração, para aplicá-la, faça o seguinte:
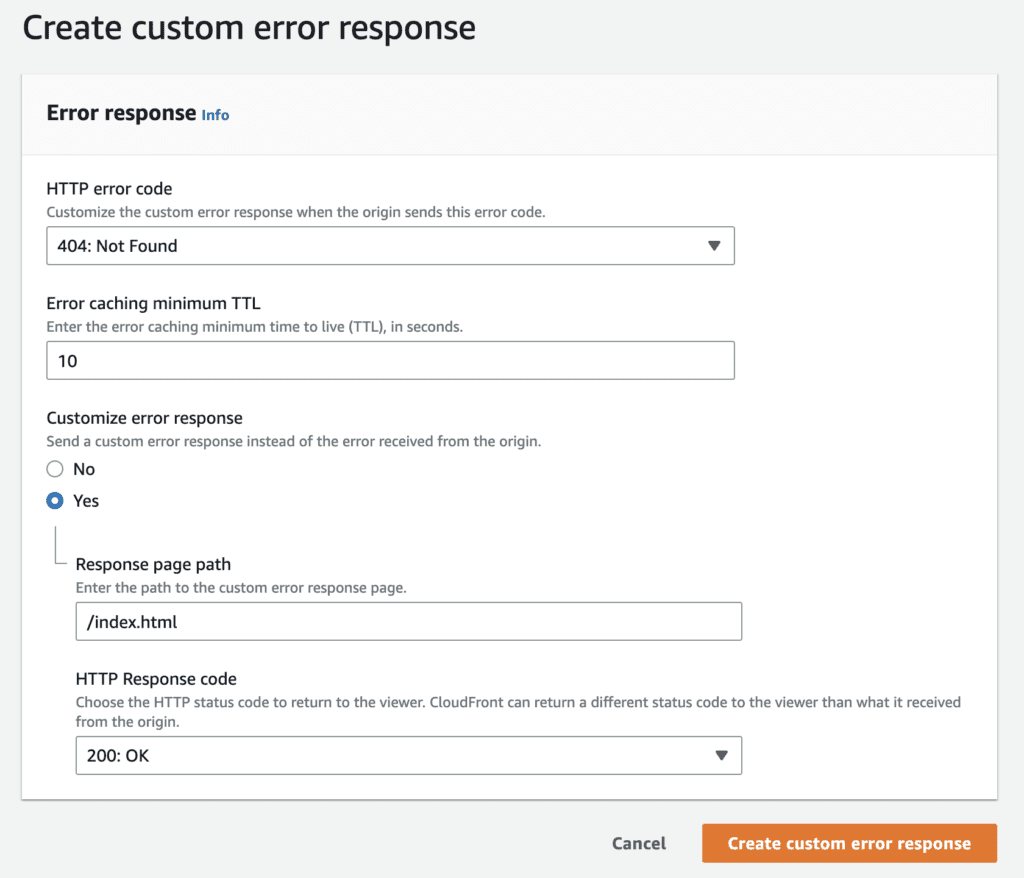
Vá até a sua distribuição do CloudFront, navegue para a aba “Error Pages” e crie uma nova resposta customizada com os seguintes valores:

Vamos entender o motivo de cada configuração:
Mapeamos o erro 404 pois ele é o erro referente a um arquivo não encontrado fisicamente (não existe o arquivo “hero-list” no Bucket S3).
Customizamos então a resposta para carregar o arquivo “index.html” (arquivo inicial da aplicação Angular) e em seguida iremos informar ao navegador do usuário que não houve erro, por isso o novo código 200.
Assim carregaremos a aplicação angular normalmente com a URL que o usuário tentou acessar.
PS: Caso você possua uma tela de erro de permissão ou login customizada você pode criar mais uma resposta customizado para o erro 403 e tratar a rota no Angular.

Top esse artigo! Me salvou recentemente.